Added to Auckland Playgrounds today: Boric Food Market, Coyle Park, Peterson Reserve, Sanders Reserve.



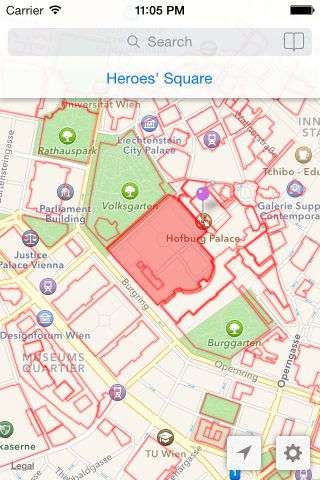
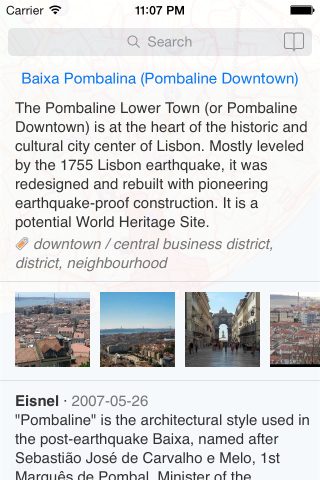
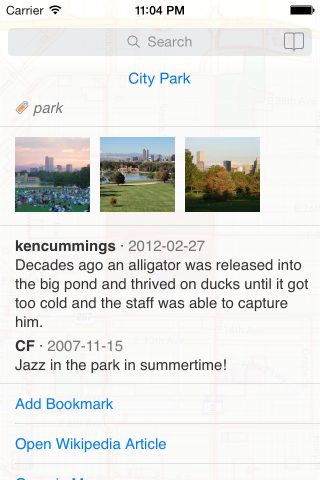
After a long period without updates, I'm glad to announce a new release of WikiPlaces app which brings proper support for the latest devices and iOS versions. WikiPlaces provides access to Wikimapia.org — a collaborative mapping project with the aim to describe every location in the world.
In practice it means that wherever you are, most likely you will be able to learn a lot of interesting details about places around you. I personally often use it when I see an interesting/strange/mysterious building, monument, factory, area or anything else, and want to know what that is.
Wikimapia.org content is available in many languages, and the application is free.
So far the biggest issue for me with WordPress is poor support for media files:
No built-in support for any categorisation of media files.
No built-in support for Retina.
Limited support for intermediate image sizes. For example I need 320px-wide images for screenshots in portrait orientation only, but if I add such custom image size, it will be created for all of my uploads, including photos and other images that will never need this size.
The standard "Add Media" function in the post editor inserts image with hard-coded image dimensions and absolute URLs including host name and scheme (!)
Need to manually update existing posts content after changing an intermediate image size. Currently I have blog post width set to 750px and have defined a custom image size with that width. If I decided to change the blog width, I'd need to update existing posts because paths to image files in them include the exact dimensions.
Over the past few year, with my daughter we have visited a large number of kids playgrounds in Auckland and nearby locations in New Zealand as we're trying to go to a new places whenever possible. So now I have photos of all these playgrounds, and finally I had time to create a section on the website for this collection.
Only a small part of it is uploaded so far, the rest will come in the next few days, and new places will be published as we visit them. I'm using some other lists like this when deciding where to go next, so I hope my collection will be useful too.
- Be written in a language I know. There are some promising options like Middleman (Ruby) and Hugo (Go), but that would mean I won't be able to make almost any changes or additions.
- Never rewrite unchanged output files. I'm hosting on Amazon S3 and synchronisation tools compare file modification times to determine whether they need to be uploaded. Now I'm thinking maybe it's possible to use ETag header with content hash, but I haven't investigated.
- Ability to add tags/helpers that would create files. I use this to dynamically resize uploaded images to the exact size I need on a page and create retina versions.
- Delete any files from the output folder that do not exist in the source folder, including the aforementioned dynamically generated images if they're not used anymore or the requested size changes.
An iMessage app for iOS 10 allowing everyone to create their own blocky style stickers. Don't be limited by pre-made sticker packs, create your own!