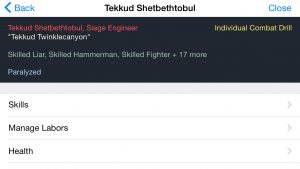
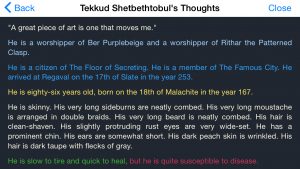
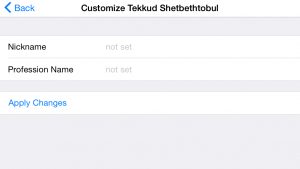
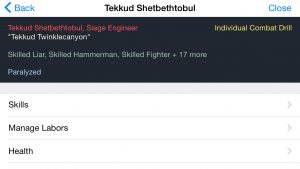
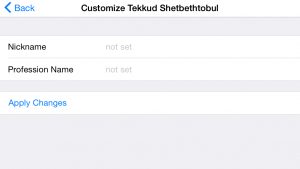
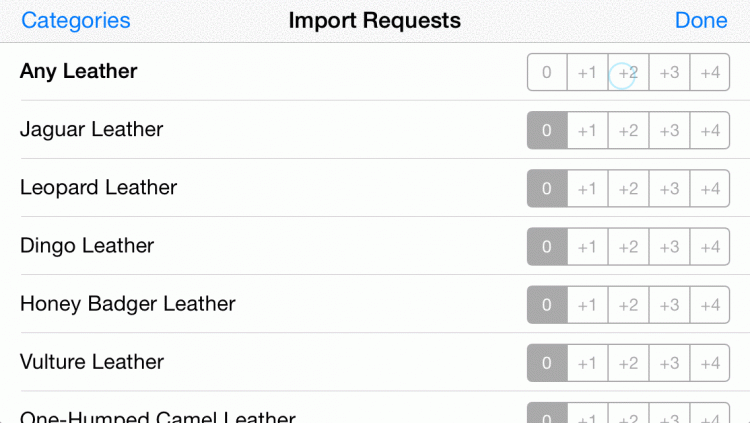
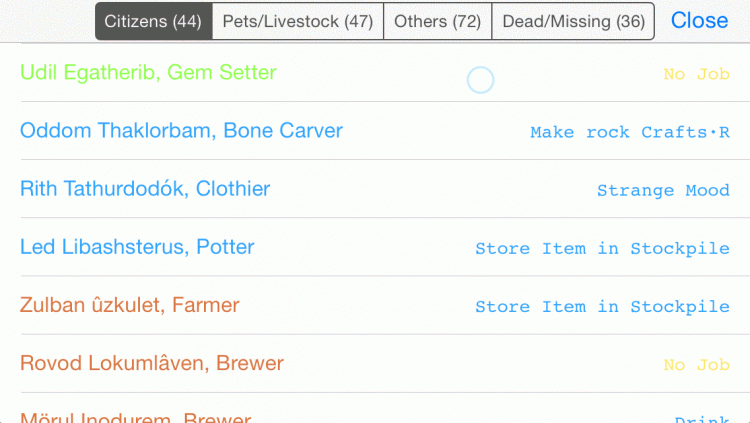
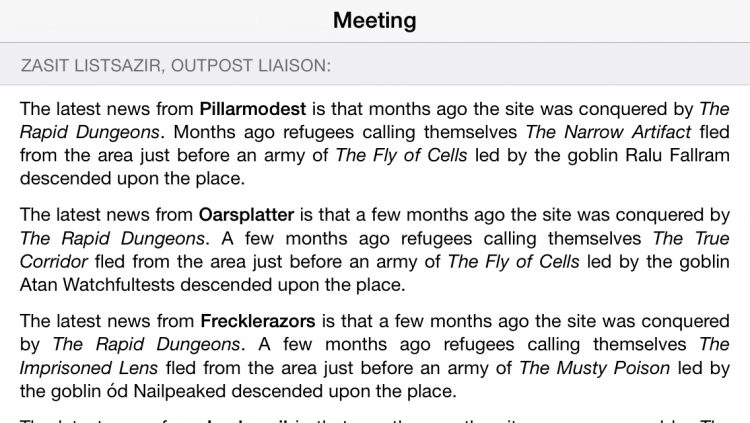
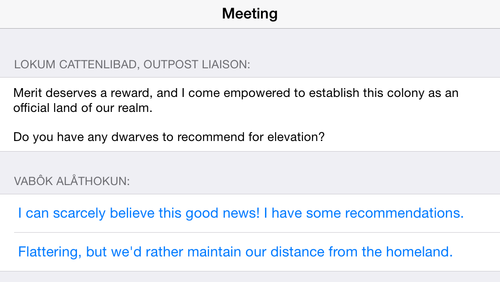
Finished with the unit-related screens. Next is.. what was next.. server connection screens, look command and item info, and military.
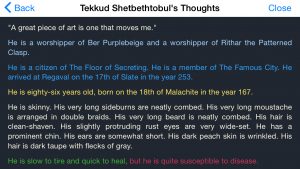
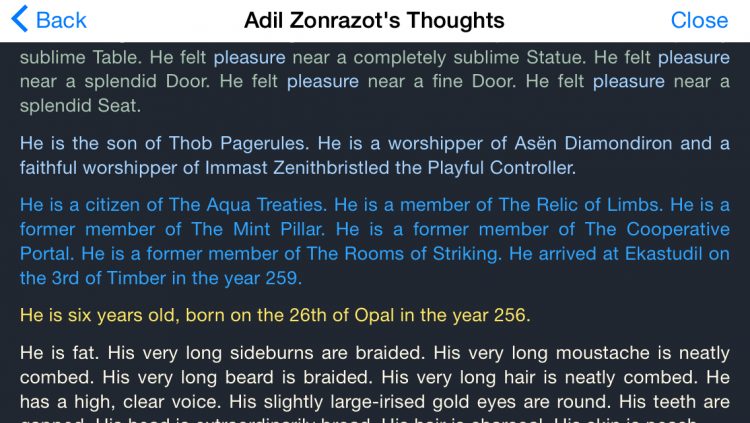
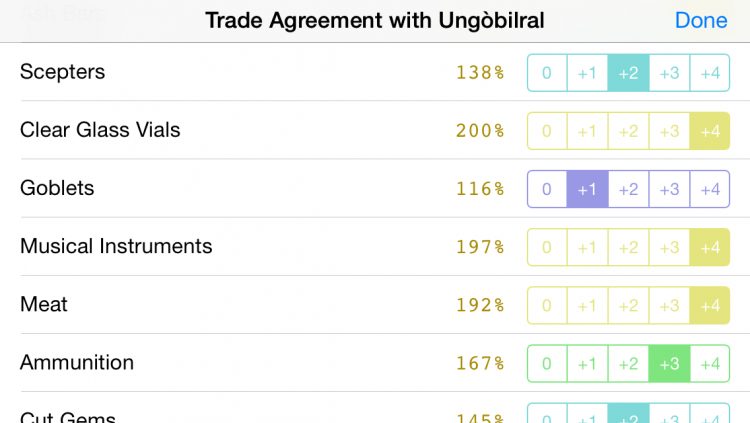
Also experimenting with colours. Dark background allows to use DF colour schemes as is. But dark background in lists doesn’t look good with all the standard light UI, so everything needs to be made dark – something I wasn’t going to do.
<a href="http://mifki.com/assets/uploads/tumblr_nky0ojO0SS1qzmw9xo1_1280.png" class="dgwt-jg-item" data-sub-html="
">

<svg version="1.1" class="dgwt-rwpgg-ico-loupe" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3 viagra generique en belgique.org/1999/xlink" x="0px" y="0px" fill="#FFFFFF" width="28px" height="28px" viewBox="0 0 51 51" xml:space="preserve"> <a href="http://mifki.com/assets/uploads/tumblr_nky0ojO0SS1qzmw9xo7_1280.png" class="dgwt-jg-item" data-sub-html="
">

<a href="http://mifki.com/assets/uploads/tumblr_nky0ojO0SS1qzmw9xo6_1280.png" class="dgwt-jg-item" data-sub-html="
">

<a href="http://mifki.com/assets/uploads/tumblr_nky0ojO0SS1qzmw9xo4_1280.png" class="dgwt-jg-item" data-sub-html="
">

<a href="http://mifki.com/assets/uploads/tumblr_nky0ojO0SS1qzmw9xo3_1280.png" class="dgwt-jg-item" data-sub-html="
">

<a href="http://mifki.com/assets/uploads/tumblr_nky0ojO0SS1qzmw9xo2_1280.png" class="dgwt-jg-item" data-sub-html="
">

<a href="http://mifki.com/assets/uploads/tumblr_nky0ojO0SS1qzmw9xo5_1280.png" class="dgwt-jg-item" data-sub-html="
">














 Unofficial port of
Unofficial port of 
